
Beberapa rekan saya ada yang bertanya tentang Cara Membuat Template Blogspot? Maksudnya adalah kita ingin membuat template sendiri untuk blog kita dengan mengedit template standard bawaan blogspot yang sudah ada.
Template blogspot hasil modifikasi
Oleh karena membuat template (dari nol) memang susah, maka yang bisa saya sampaikan adalah, mulailah dengan berkreasi dengan mengedit template bawaan blogspot. Dengan cara mengedit template, termasuk membuang serta menambahkan elemen-elemen baru didalamnya maka nantinya kamu bisa menghasilkan tampilan yang makismal serta unik (dalam artian) tampilan blogmu tidak murahan seperti template kebanyakan orang.
Nah, jika kamu tertarik ingin
membuat template blogspot, saya sarankan gunakan template standard blogspot, misalkan template tampilan sederhana/mudah. Kemudian, masuk ke pengaturan Design > Edit HTML dan mulailah mengekplorasi apa saja elemen-elemen dalam template kamu.
A. Pertama, mulailah mengedit tampilan halaman utama dengan menghilangkan posting artikel yang tampil sehingga nanti di halaman utama/home page hanya ditampilkan judul postingan saja.
Untuk menghilangkan artikel/hanya menampilkan judul posting saja dihalaman utama/home page lakukan hal berikut:
Mauk ke Design > Edit HTML
Lalu cari kode
<b:include data='post' name='post'/>, lalu dan ganti dengan kode berikut:
<b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url'> <div style='padding:6px 0 6px 5px;margin-bottom:2px;background:#eeeeee;color:#000000;'> <img alt='>>>' border='0' src='https://lh5.googleusercontent.com/-HP5XyclRQic/TXMMAKmlg5I/AAAAAAAAAQk/wrCGFu9jzmg/s1600/sidebar-icon.png'/> <data:post.title/></div></a> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>Lalu Save template, lihat dulu hasilnya baru nanti kita lanjut ke langkah modifikasi template blogspot selanjutnya.
B. Langkah ke-2. Menambahkan 2 Kolom Widget dibawah atau diatas Posting
Masih di halaman Edit HTML, cari kode
]]></b:skin>, lalu paste kode berikut tepat diatas kode
]]></b:skin>/*--bawah posting--*/#underpost h2{font-size:13px;font-weight:bold;color:#B8002E;border-bottom:2px solid #000000;padding-left:5px;}#underpost{width:560px;}#underleft{width:270px; /*lebar kolom kiri*/float:left;margin:5px;}#underright{width:270px; /*lebar kolom kanan*/float:right;margin:5px;}Perhatikan kode yang berwarna merah width:560px, itu merupakan lebar dari kolom posting. Sesuaikan saja dengan lebar pada template kamu, biasanya untuk mengetahui lebar/width kolom posting, kita cari kode seperti ini :
#main-wrapper { width: 560px;
Misalkan saja lebar/width kolom posting seperti contoh diatas yaitu 560px, maka bagi lebar tersebut menjadi dua, karena kita akan membuat dua kolom dibagian kiri dan kanan, sisakan nilainya untuk margin dan padding untuk memberi jarak antara gadget yang lain dengan gadget yang lain. Untuk itu pada lebar kolom kiri dan lebar kolom kanan saya beri angka 270px.
Lalu, cari kode seperti ini :
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
Kalau sudah kamu temukan, lalu lakukan langkah berikut:
- Untuk menambahkan dua kolom dibawah posting, masukkan kode berikut ini tepat dibawah kode yang saya beri warna merah.
<div id='underpost'><b:section class='underleft' id='underleft'/><b:section class='underright' id='underright'/></div>- Sedangkan kalau mau menambahkan dua kolom diatas posting, pasang kode berikut ini tepat diatas kode yang saya beri warna hijau
<div id='underpost'><b:section class='underleft' id='underleft'/><b:section class='underright' id='underright'/></div>Lalu, simpan template.
C. Langkah ketiga, tambahkan 2 kolom, 3 kolom, atau 4 kolom widget diatas Footer
Menambahkan banyak kolom diatas footer berguna untuk membuat tampilan home page blog layaknya situs berita populer atau seperti Blogazine/Blog model Magazine.
Caranya, Temukan kode
<div id='lower-wrapper'> lalu:
1. Untuk membuat 4 kolom diatas footer, letakkan kode berikut dibawah
<div id='lower-wrapper'><div id='footer-column-divide'><div id='footer1' style='width: 25%; float:left;margin:0; text-align:left;'><b:section class='footer-column' id='col1'preferred='yes' style='float:left;'/></div><div id='footer2' style='width: 25%; float: left;margin:0; text-align: left;'><b:section class='footer-column' id='col2'preferred='yes' style='float:left;'/></div><div id='footer3' style='width: 25%; float: right;margin:0; text-align: left;'><b:section class='footer-column' id='col3'preferred='yes' style='float:right;'/></div><div id='footer4' style='width: 25%; float: right;margin:0; text-align: left;'><b:section class='footer-column' id='col4'preferred='yes' style='float:right;'/></div><div style='clear:both;'/></div>2. Untuk membuat 3 kolom diatas footer, letakkan kode berikut dibawah
<div id='lower-wrapper'><div id='footer-column-divide'><div id='footer1' style='width: 33%; float:left;margin:0; text-align:left;'><b:section class='footer-column' id='col1'preferred='yes' style='float:left;'/></div><div id='footer2' style='width: 33%; float: left;margin:0; text-align: left;'><b:section class='footer-column' id='col2'preferred='yes' style='float:left;'/></div><div id='footer3' style='width: 33%; float: right;margin:0; text-align: left;'><b:section class='footer-column' id='col3'preferred='yes' style='float:right;'/></div><div style='clear:both;'/></div>3. Untuk membuat 2 kolom diatas footer, letakkan kode berikut dibawah
<div id='lower-wrapper'><div id='footer-column-divide'><div id='footer1' style='width: 50%; float:left;margin:0; text-align:left;'><b:section class='footer-column' id='col1'preferred='yes' style='float:left;'/> </div><div id='footer2' style='width: 50%; float: left;margin:0; text-align: left;'><b:section class='footer-column' id='col2'preferred='yes' style='float:left;'/></div><div style='clear:both;'/></div>Jika sudah semuanya kamu lakukan, simpan Template, dan lihat hasilnya.
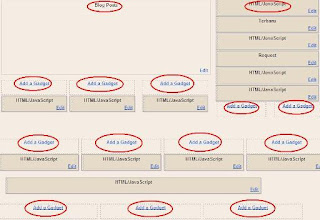
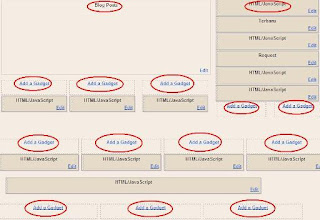
Cek pada Page element, seharusnya nanti diatas footer blog akan menjadi ada kolom-kolom untuk menempatkan widget.
Tambahkan widget-widget terbaik pilihan kamu disana, gunakan juga thumbnail gambar untuk mempercantik tampilan blog layaknya situs-situs besar yang bagus tampilannya.
Misalnya: menampilkan artikel terbaru dengan tampilan thumbnail yang menarik
Caranya: Dari halaman Page Elements, tambahkan widget HTML/Javascript, lalu masukkan kode berikut kedalam widget:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 10;</script> <script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>Atau, jika ingin menampilkan artikel dengan label tertentu saja maka gunakan kode berikut:
<script type='text/javascript'>var numposts = 2;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 10;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Download?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Download adalah label posting blog yang saya gunakan, kamu bisa menggantinya dengan Label yang kamu gunakan dalam posting-posting blog kamu.
Ok, sampai disini saya harapkan semua bisa mengikuti.

Widget menjadi multikolom dan multifungsi
Selanjutnya, kita masuk ke tahap penting dalam mendesain tampilan blog yaitu memilih bagian mana saja yang ingin ditampilan di Home Page/halaman utama dan memilih mana saja yang ingin tampil di halaman posting.
Hal ini penting untuk memberi kesan profesional pada halaman utama serta meringankan loading blog saat berada pada halaman posting.
Menampilkan/Menyembunyikan Widget tertentu dihalaman utama blog
Untuk melakukan langkah-langkah tersebut, kamu harus memilih dulu widget mana saja yang ingin kamu tampilkan dihalaman utama/home page dan mana saja yang ingin kamu hilangkan dari halaman utama/home page.
Sebagai contoh, saya akan menghilangkan Recent Post/Posting terbaru dari sidebar halaman utama (namun tetap tampil di sidebar saat membuka halaman posting), maka saya cari kode:
<b:widget id='HTML11' locked='false' title='Recent Post' type='HTML'><b:includable id='main'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/>Lalu saya tambahkan beberapa kode didalamnya sehingga menjadi:
<b:widget id='HTML11' locked='false' title='Terbaru' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/></b:if>Langkah tersebut berlaku pula jika kamu ingin menghilangkan widget yang lain.
Rahasianya:
Semua trik untuk memunculkan/menyembunyikan widget tertentu kuncinya adalah:
Cari kode
<b:widget id='(disini berisi kode widgetnya)'
Lalu tinggal tambahkan kode berikut, dengan ketentuan:
a. Untuk membuat widget hanya tampil di Home Page saja
Sisipkan kode
<b:if cond='data:blog.url == data:blog.homepageUrl'> di bawah kode
<b:includable id='main'>Lalu tutup dengan kode
</b:if> di bawah kode
<b:include name='quickedit'/>b. Sedangkan untuk membuat widget hanya tampil di halaman posting saja
Sisipkan kode <b:if cond='data:blog.pageType == "item"'> di bawah kode <b:includable id='main'>
Dan tutup dengan
</b:if> di bawah kode
<b:include name='quickedit'/>Lalu simpan template.
Lakukan semua langkah-langkah diatas dengan hati-hati, pastikan backup dulu templatenya jika kamu kawatir nanti gagal dan menyembabkan eror. Atau jika belum yakin gunakan Preview dulu sebelum menyimpan templatenya.
Lakukan langkah-langkah diatas sesuai kebutuhan, semakin tinggi daya kreatifitas kamu maka template hasil desain kamu nantinya hasilnya pasti akan bagus dan maksimal, bahkan orang lain akan bertanya apakah bisa blogspot dirubah seperti website profesional? Kalau ada yang bertanya begitu tunjukkan saja hasil desain terbaikmu setelah menerapkan Cara Cepat Membuat Template Blogspot diatas tadi.

































+Terbaru+2013+1.png)
+Terbaru+2013+2.png)


















